
Another one to consider? Invision Studio, once it’s open to all. I literally do put in a hard day’s work in Figma and it works great. It’s in somewhat of a different category as it’s more for full-on design work than just SVG editing, but it’s certainly a vector-capable app. I can tell you what I do definitely trust though, another browser-based design tool called Figma. As most of these are free, and admittedly, I’ve never done a serious hard-day’s work in any of them, I’m resistant to tell you what’s best. I mentioned at the top that if you’re serious about doing big work in any of these, you should experiment with them. RollApp is a service that helps you fire up Inkscape (and a variety of other apps) as essentially a pop-up browser window.

Normally Inkscape wouldn’t warrant a place on this list as it isn’t browser-based.

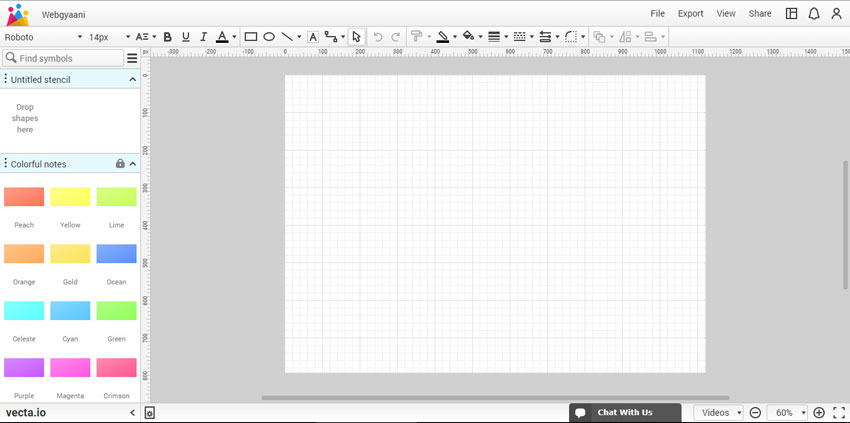
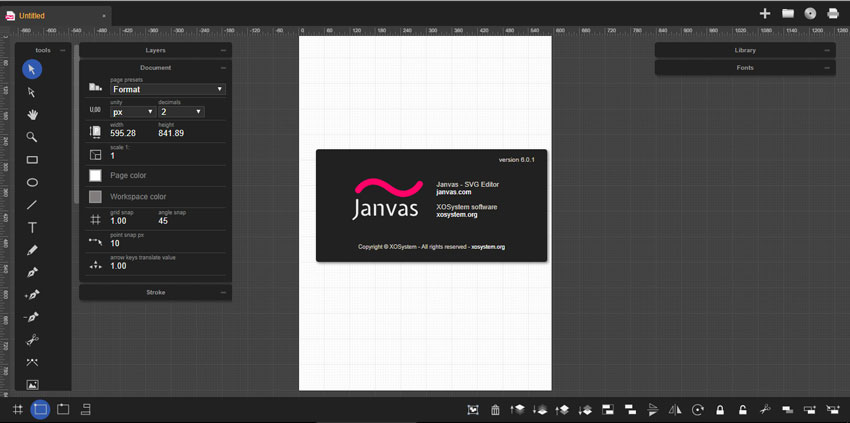
The long-time open-source alternative to Adobe software, particularly Adobe Illustrator. SVG-edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser. If you’re serious about finding one to do big work in, you should experiment with all of them. You change colors and drag things around and most of what you’d expect to be able to do. Scalable Vector Graphics based on XML, is an open-standard vector graphics file format and Web development language created by the W3C. This is the SVG editor Ive been looking for. Its fast and elegant, and Jarek is evolving it on a weekly basis. SVG is powerful on the web, and Boxy SVG makes really good SVGs. The toolbars give you access to drawing and manipulation tools. Its a very thoughtfully designed UI for the things that SVG is good at. Most of the following require very little explanation. While those are still great tools, if SVG editing is what you need, you can gain some speed and save some money by checking out these options. Or perhaps it’s open source brethren Inkscape. I think a lot of us considered a tool like Adobe Illustrator to be the king of the castle for vector editing.
#Svg web editor free#
Perhaps predictably, there are even quite a few options! That’s right, totally free browser-based SVG (vector) based editing tools. The beauty of the internet is that because you definitely can build a visual app to create and edit SVG, many people have. Combine ideas like this and you can imagine a full-fledged browser-based application for creating and editing SVGs.

It’s happy to cough up coordinate information about where you click and whatnot, and even drag-and-drop is a thing now. It tickles a certain type of developer into thinking… Hey! I could make an app that helps build and edit SVGs! Yes, indeed, you could. In case you didn't know,this SVG editor for Windowsis powered by the cloudand allows you to share your creations instantly. Unfortunately, the product was not maintained for a quite long period. It was started more than 10 years ago by a fantastic team of developers. SVGEdit is the most popular open source SVG editor. Or have fun with preprocessors creating SVG from loops! Vectreditor is a free web-based collaborative vector graphics editor for both web & desktop.Vectruses 'merge' technology to combine the interactivity of web apps with the power of desktop software. SVG-edit is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser.
#Svg web editor plus#
Wanna draw a plus sign? It can be reduced as far as:
#Svg web editor how to#
It’s just coordinates! With instructions that explain how to move from coordinate to coordinate. You can literally learn even the obtuse-looking-at-first SVG syntax. It’s an open specification! The idea that SVG is just markup tickles some developers just right. You can draw any shape that way, as well as declare and use things like gradients and even animations and interactivity. You’d call that markup, a declarative language. Wanna draw a rectangle? It’s not a bizarre string of gibberish characters, it’s:

The current stable release is 7.1.1.One of the coolest things about SVG is that, despite all the powerful stuff it can do, it’s still readable code. Version 2.0 was developed by Pavol Rusnak and released on 3 June 2009. SVG-edit was first announced by Narendra Sisodiya on in its minimal version. File svgcanvas.js can be used outside of SVG-edit, allowing developers to create alternative interfaces to the canvas. SVG-edit consists of two major components: svg-editor.js and svgcanvas.js. There's also an experimental SVG editing extension on MediaWiki that uses SVG-edit. SVG-edit is a cross-browser web-based, JavaScript-driven web tool, and has also been made into browser addons, such as an addon for Firefox, a Chrome extension, and a standalone widget for Opera.


 0 kommentar(er)
0 kommentar(er)
